|
|
概要 |
Smalltalk勉強会@京都にて知ったAmber Smalltalk[1]。これまた別の機会もあったことで、今回このページで試験導入するに至りました。 使ってみるとちゃんと動いてくれて、「うぉ、すげぇ!!」と思わず顔がニヤけてしまいます。
[1] Amber Smalltalk - http://amber-lang.net/
|
|
概要 |
Smalltalk勉強会@京都にて知ったAmber Smalltalk[1]。これまた別の機会もあったことで、今回このページで試験導入するに至りました。 使ってみるとちゃんと動いてくれて、「うぉ、すげぇ!!」と思わず顔がニヤけてしまいます。
[1] Amber Smalltalk - http://amber-lang.net/
|
|
使い方 |
JavaScriptで実装されていてウェブブラウザ上でも動いてしまう「Amber Smalltalk」について、簡単な使い方を説明します。
1. クラスブラウザを開く
というボタンを押して、クラスブラウザを開きます。
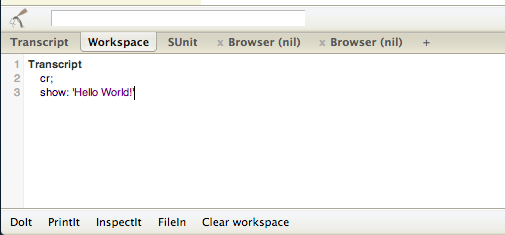
2. ワークスペースにプログラムを書く
「Workspace」のタブを開き、テキスト入力欄(ワークスペース)内に適宜プログラムを入力します。

3. 実行
プログラムを選択した状態で下部の「DoIt」を押せば、実行することができます。 (「PrintIt」は結果をその場に出力し、「InspectIt」は新しいタブとしてインスペクタを表示してくれます。) (トランスクリプトに何かを出力するようなプログラムの場合は、「Transcript」タブを押せば表示されます。)
|
|
サンプルプログラム |
|
|
使ってみる |
実際にAmber Smalltalkを使ってみることができます。下の「クラスブラウザを開く」ボタンを押してください。