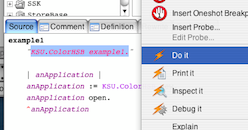
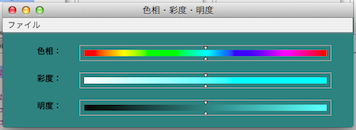
- 【ColorHSB】color, {hue,saturation,brightness}Gauge, initialize, postOpenWith:
- 【ColorHSB】updateColor, updateColor{Hue,Saturation,Brightness}:
- 【ColorHSB】hueView, saturationView, brightnessView
- 【ColorHSBView】aspectArea
- 【ColorHSBView】defaultControllerClass
- 【ColorHSBView】displayOn:, displayAspectAreaOn:, displayAspectAreasOutsideOn:, displayMarksOn:
- 【ColorHSBController】mouseMovedEvent:
- 【ColorHSBController】redButtonPressedEvent:
- 先週までとの違い
- 復習「ValueHolder」
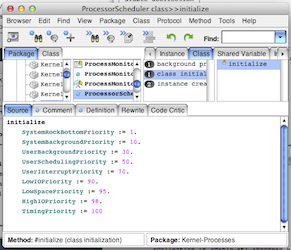
【ColorHSB】color, {hue,saturation,brightness}Gauge, initialize, postOpenWith:
さあ、息をするようにプログラムを説明してみてください。3週目ですから、きっとできるはず。
【ColorHSB】updateColor, updateColor{Hue,Saturation,Brightness}:
これもまた同様にすらすらと説明ができるはずですね。
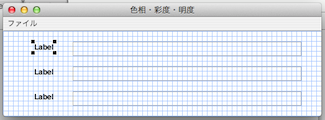
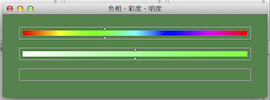
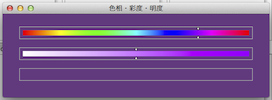
【ColorHSB】hueView, saturationView, brightnessView
先週までには見られなかった構造が現れました。ColorHSBViewクラスのオブジェクトを生み出して、互いに自己紹介していますね。
【ColorHSBView】aspectArea
この領域が何を表すか理解できますか。insetとは何を指すのでしょう。defaultInsetの値を変更するとどうなるのでしょう。
【ColorHSBView】defaultControllerClass
何故このようなメソッドが必要なのかを考えてみてください。(クラスへのアクセサですよね。つまり...)
【ColorHSBView】displayOn:, displayAspectAreaOn:, displayAspectAreasOutsideOn:, displayMarksOn:
面白いテクニックが散りばめられているので、覗いておいて損はないでしょう。「areasOutside」や「insetBy:」などなど。
【ColorHSBController】mouseMovedEvent:
「crossHair」「normal」といったカーソルが登場しますが、それ以外にも様々に用意されています。見つけてみてください。
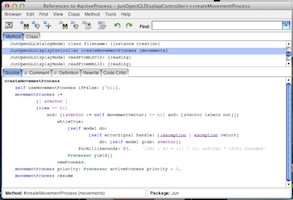
【ColorHSBController】redButtonPressedEvent:
「Processor yield」だとか「Delay」だとか。時間を守るプログラムというか、エルゴノミック(人間工学的)なプログラムになっていますね。
あまり頻繁に更新したところで、人間の視覚能力では認知することができませんので、250000マイクロ秒(0.25秒)間隔で再描写します。
そして、これは他のプロセスへの配慮も兼ねていて...ということを次節で簡単に述べておきます。
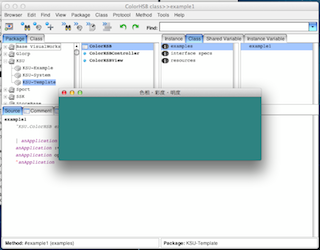
先週までとの違い
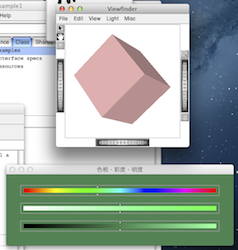
前回と前々回は、すでに用意されていたビュー・コントローラ(スピンボタンやスライダーなど)を用いて拵えていましたが、
今回は、MVC構造のモデル・ビュー・コントローラを全て明示的に用意しました。
つまり、GUI部品も必要に応じて独自に開発することができるということです。
復習「ValueHolder」
少ししつこいかもしれませんが、ValueHolderについて説明してみてください。